For: Virgin Trains Digital
Brief: Ongoing creation of page designs and assets for virgintrains.com. In addition to develop the guidelines created by agency Lowe Profero to sit in line with other brand guides.
Responsibilities: Creating page layouts and content, often liaising with a freelance copywriter when this was needed.
Designing and coding new designs for Epiphany panels (small html and css based banners) when the website was redesigned. Alison then taught other team members how to create these.
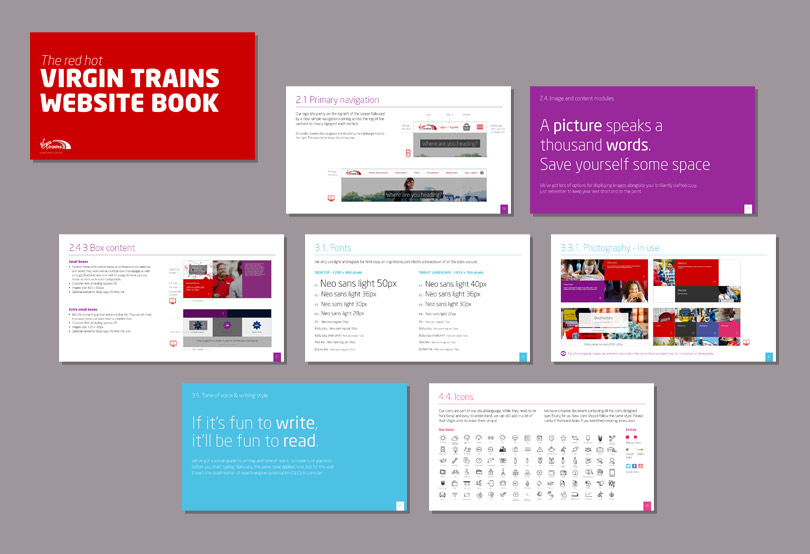
Leading on the review of the website guidelines and involving stakeholders from the digital team and UX agency Webcredible from the start.
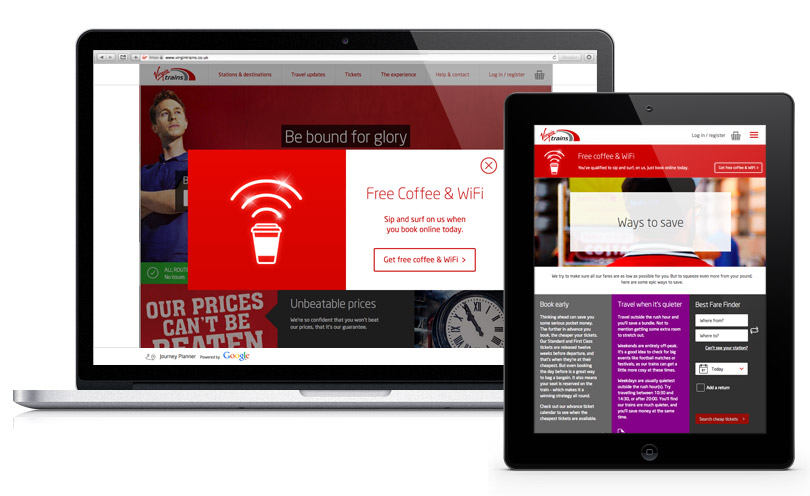
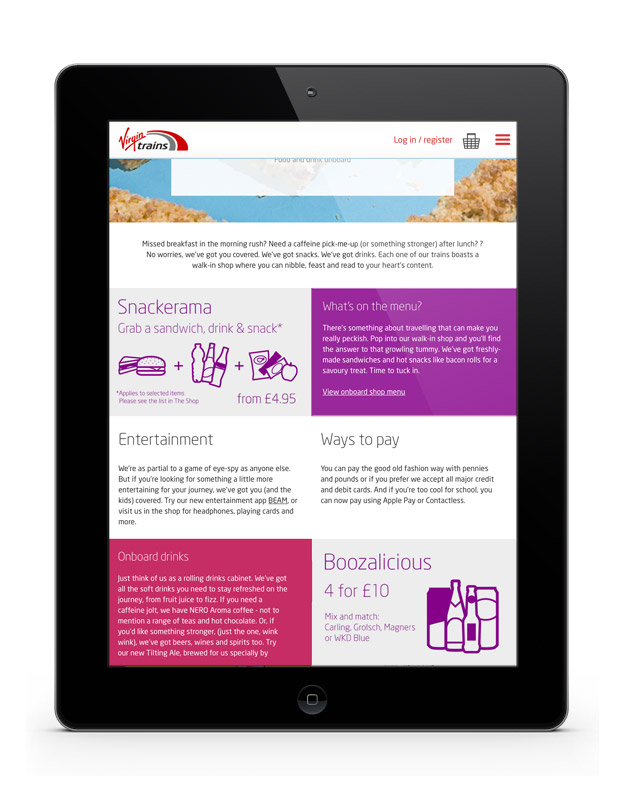
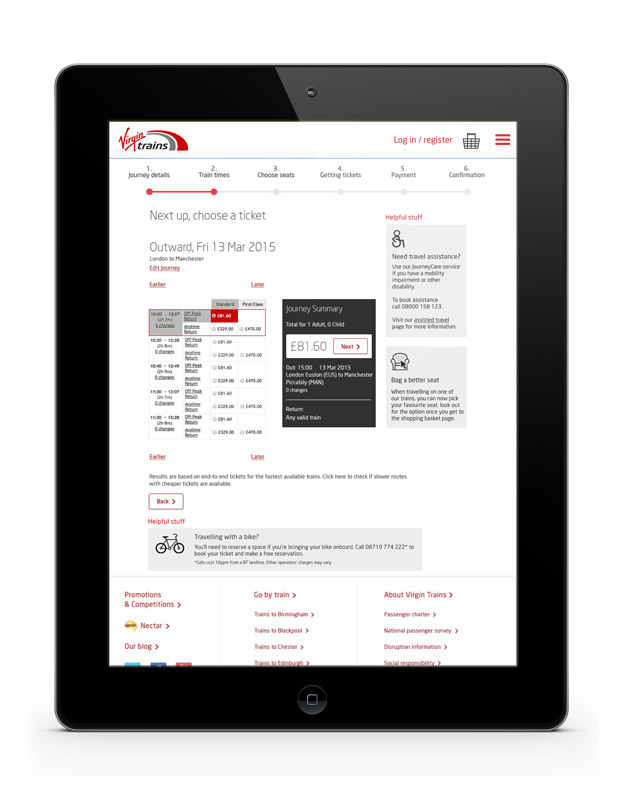
Outcomes: Page layouts at mobile, tablet and desktop breakpoints and final optimised image assets produced for various projects.
Design of simple yet robust style for Epiphany messages that incorporates the website icons.
Development of a more useable brand guide for virgintrains.com to sit along side a technical interactive guide produced by agency Webcredible. This included adding sections on image optimisation, SEO and accessibility as well as showing more layout context for module examples. Aimed at achieving brand consistency across the site moving forward.